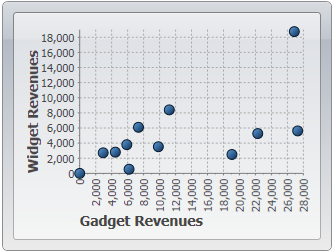
散点图,也称为XY图表,用于显示变量之间的关系。和目前为止我们介绍过的其他图表不同,在XY型图表中,每一个点具有两个数值。通过绘制一个相对于X轴一个相对于Y轴的值,图表显示一个变量对另一个的影响。
我们将继续利用早先我们创建的同样的数据继续我们的C1Chart之旅,但是这一次有所不同的是,我们将创建XY散点图,用来展示两个产品的收入之间的关系。例如,我们可能希望确定是否当Widget收入的提高和Gadgets收入的升高有关(也许这两种产品协作的比较好),或者是Widget收入的提高和Gadgets收入的降低有关(也许人们购买了其中一种产品就不需要另外一种)。
要做到这一点,我们将遵循相同的步骤。主要的区别是,这一次我们将添加XYDataSeries 对象至图表的Data.Children集合,而不是简单的DataSeries对象。用户获取数据的LINQ语句同样也更加的优雅和有趣。
步骤1)选择图表类型:
代码清除任何现有的系列,然后设置图表类型:
| C# |
拷贝代码
|
|---|---|
public Window1() { InitializeComponent(); // 清除当前图表 c1Chart.Reset(true); // 设置图表类型 c1Chart.ChartType = ChartType.XYPlot; |
|
步骤2)设置坐标轴:
因为我们现在创建XY系列,我们有两个数值轴(之前我们有一个标签轴和一个数值轴)。和我们之前做过的一样,我们将附加标题和格式至每一个坐标轴。我们还将和以前一样设置范围以及标注的格式。我们将使用AnnoAngle属性以沿着X轴旋转标注的标签,是的它们不会重叠在一起显示。
| C# |
拷贝代码
|
|---|---|
// 获取坐标轴 var yAxis = _c1Chart.View.AxisY; var xAxis = _c1Chart.View.AxisX; // 配置 Y 轴 yAxis.Title = CreateTextBlock("Widget Revenues", 14, FontWeights.Bold); yAxis.AnnoFormat = "#,##0 "; yAxis.AutoMin = false; yAxis.Min = 0; yAxis.MajorUnit = 2000; yAxis.AnnoAngle = 0; // 配置 X 轴 xAxis.Title = CreateTextBlock("Gadget Revenues", 14, FontWeights.Bold); xAxis.AnnoFormat = "#,##0 "; xAxis.AutoMin = false; xAxis.Min = 0; xAxis.MajorUnit = 2000; xAxis.AnnoAngle = -90; // rotate annotations |
|
步骤3)添加一个或多个数据系列
再次,我们将使用早先定义的第二种data-privider方法。
| C# |
拷贝代码
|
|---|---|
// 获取数据 var data = GetSalesPerMonthData(); |
|
下一步,我们需要获得在每一天,Widgets以及Gadgets收入总额的相关XY值对。我们可以使用LINQ 直接从我们的数据中获取信息:
| C# |
拷贝代码
|
|---|---|
// 按照销售日期对数据进行分组 var dataGrouped = from r in data group r by r.Date into g select new { Date = g.Key, // 按照日期分组 Widgets = (from rp in g // 添加 Widget收入 where rp.Product == "Widgets" select g.Sum(p => rp.Revenue)).Single(), Gadgets = (from rp in g // 添加 Gadget 收入 where rp.Product == "Gadgets" select g.Sum(p => rp.Revenue)).Single(), }; // 按照Widgets销售数据对数据进行排序 var dataSorted = from r in dataGrouped orderby r.Gadgets select r; |
|
第一个LINQ查询通过对数据进行日期分组查询数据的起始时间。然后,为每一个组,它将创建一个包含日期以及在该日期内每一种我们感兴趣的产品的收入总和。结果是包含三个属性的对象列表:Date, Widgets, 以及 Gadgets。这种类型的数据分组和聚和是LINQ所提供的强大功能。
第二个LINQ查询简单地按照Gadget收入数据按照日期进行排序。这些都是在X轴上绘制的值,我们希望它们以升序显示。如果我们仅显示符号(ChartType = XYPlot)那么绘制未排序的值看起来也不错,但是如果我们选择了其他的图表类型比如说折线图或者面积图,则看起来会相当凌乱。
一旦数据被正确地分组,总结,排序,我们所要做的事情就是创建一个单独的数据系列,并且将一组值的集合赋值给ValueSource属性而另一组值赋值给XValueSource属性:
| C# |
拷贝代码
|
|---|---|
// 创建新的XYDataSeries var ds = new XYDataSeries(); // 设置系列标签(显示在一个C1ChartLegend中) ds.Label = "Revenue:\r\nWidgets vs Gadgets"; // 填充Y值 ds.ValuesSource = ( from r in dataSorted select r.Widgets).ToArray(); // 填充X值 ds.XValuesSource = ( from r in dataSorted select r.Gadgets).ToArray(); // 添加系列至图表 c1Chart.ChartData.Children.Add(ds); |
|
步骤4)调整图表的外观
再次,我们将通过设置主题属性来快速配置图表外观:
| C# |
拷贝代码
|
|---|---|
c1Chart.Theme = c1Chart.TryFindResource(new ComponentResourceKey(typeof(C1.WPF.C1Chart.C1Chart), "Office2007Black")) as ResourceDictionary; } |
|
| C# |
拷贝代码
|
|---|---|
c1Chart.Theme = Theme.Office2007Black;
}
|
|
完成的图表将显示Gadget 和Widget的收入之间的正相关关系。